很开心、也很兴奋,终于拥有了一个完全属于自己的网站。多年前就有搞个人网站的想法,但自己太过懒散,一直没有付诸行动,今天也算是给了过去的自己一个交代。
网站的主题是Web Design,主要目的是展示自己的设计作品和分享设计方面的心得。做这个网站,一共花费了两个多月时间。回过头来看,其间也遇到了很多困难,还曾一度想过放弃,但最后还是硬着头皮搞定了这件事。所以网站的第一篇博文,就来总结一下这次痛苦并快乐的历程,除了梳理一下自己所学到的东西,同时也希望能帮助到那些有缘来到这里、并有着同样想法的人们。
整个过程用互联网界的专业术语来说,可以分为7个阶段:
- 产品策划
- 交互设计
- 视觉设计
- 前端开发
- 后端开发
- 测试
- 上线
通俗一点,即:
- 前期规划
- 画草图
- 用PS画设计稿
- 写HTML和CSS
- 制作Wordpress主题
- 各操作系统和浏览器兼容性测试
- 购买网站域名和空间
下面就一一展开来看。
一、产品策划(前期规划)
产品策划也就是前期规划。前期规划对网站来说十分重要。之前看过一篇国外的教程,说如果把做网站比作冰山,那么前期规划就是冰山在水面之下80%的体积;而网站的设计和开发,仅仅只是冰山在水面之上的那20%。前期规划做的好,后面可以少走很多弯路。我把前期规划分为两个部分:想法和寻找灵感。
1.想法
去年年底产生做个人网站的想法,是因为自己想去做设计。从小我就喜欢画画,对事物的外观和体验也比较敏感,但后来却选择了理工科。在互联网行业做了两年技术后,还是发现自己更喜欢、也更擅长于偏艺术的事情,所以最终决定了去做设计(主要是Web Design),坚持自己喜欢的事情。由于从技术转设计,缺乏经验是一个短板,所以只能通过实实在在的作品来弥补,于是就有了做个人网站的想法。
个人网站需要一个博客系统来实现,Wordpress当然是不二之选。之前也想过用一些比较小型的博客系统,但怕折腾的时候出问题在网上不容易找到解决方案,所以还是决定用这个全球使用最广泛的博客系统。Wordpress上有大量的免费和付费主题,但既然是Web Designer的网站,怎么能用别人的主题呢,当然得自己全方位来设计了,完完全全地自定义。
2.寻找灵感
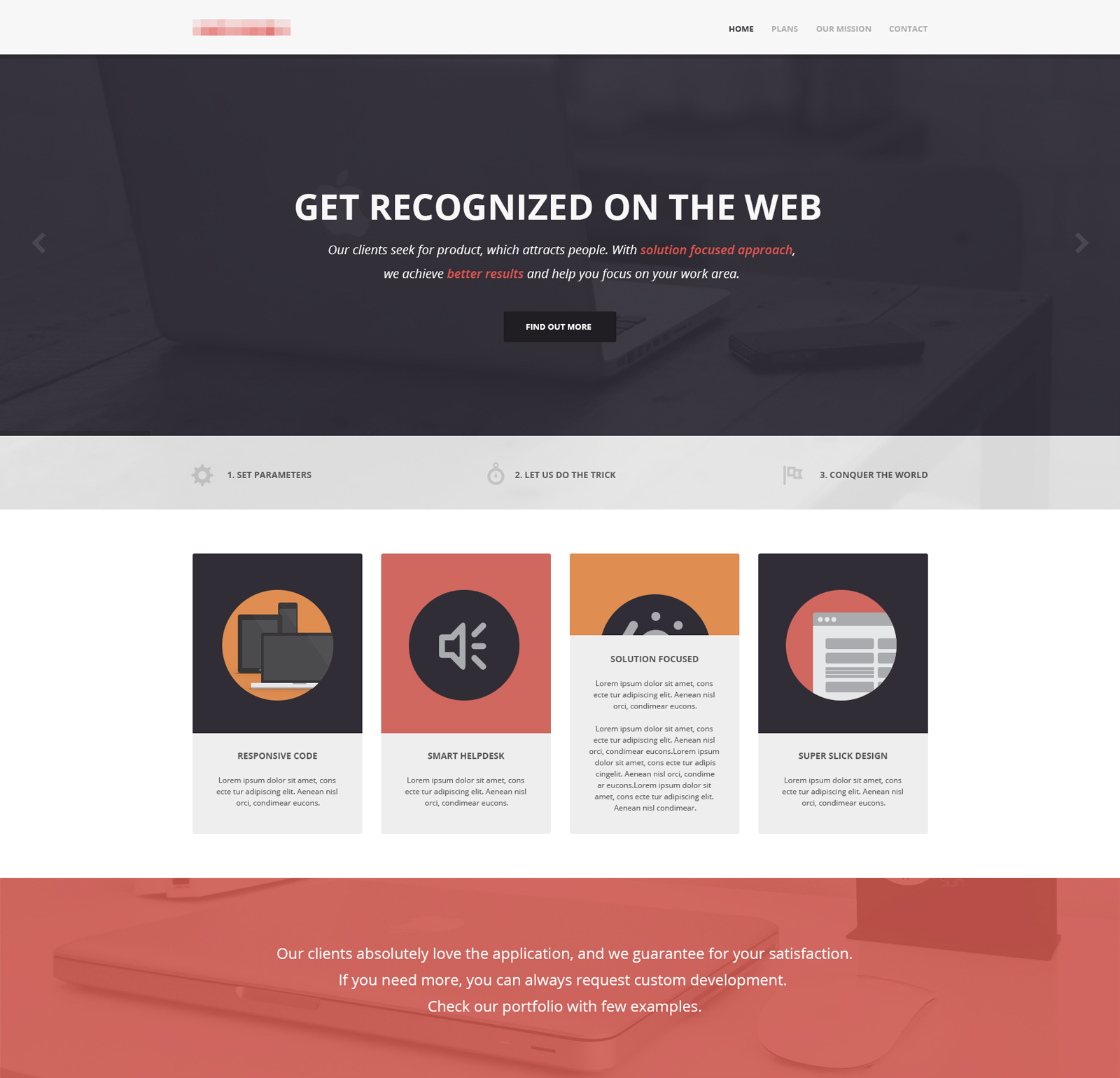
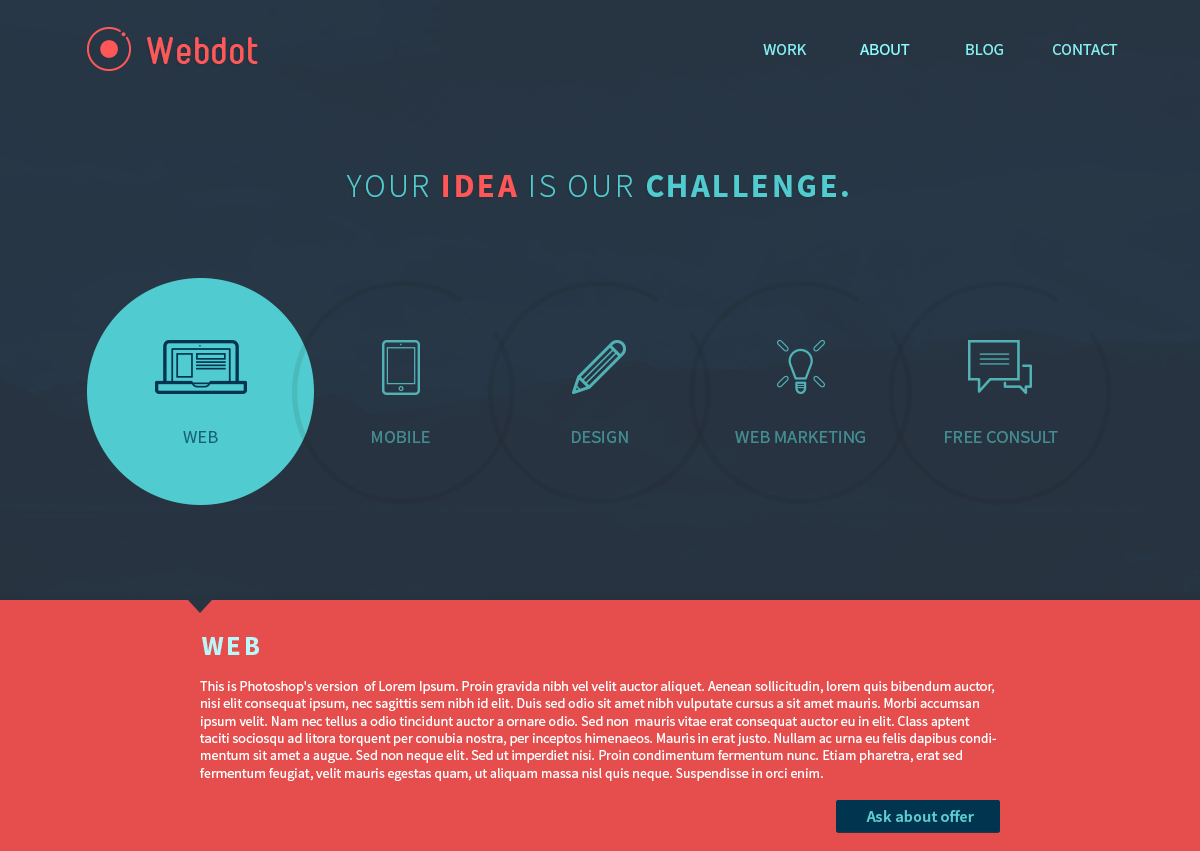
有了想法,接下来就得行动。没经验,就得去借鉴别人的做法。毕加索说过,拙劣的艺术家模仿,伟大的艺术家偷窃。从设计师的角度来说,一切成功的设计都不是来自凭空想象。所以,要做一个Web Designer的个人网站,首先就得去看看世界上其它Web designer的个人网站都是什么样的,参考他们的配色、布局、交互等等。下面是几个我有借鉴过的个人网站:
另外,还有一些国外的设计博客类和设计师社区类网站也可以借鉴:
二、交互设计(画草图)
心里有了网站的大概轮廓后,就可以着手设计了。但在直接用Photoshop画界面图之前,还有一个非常重要的步骤是画草图(Wireframe)。造房子需要草图,做网站同样需要草图。画草图的目的包括确定网站有哪些页面、各页面上的内容布局和交互方式。画草图最大的一个好处,就是改起来方便。如果你不画草图,拿起PS直接开动,等你觉得哪块内容摆错地方了想回头改,就会发现改起来巨麻烦,自己被自己坑了。
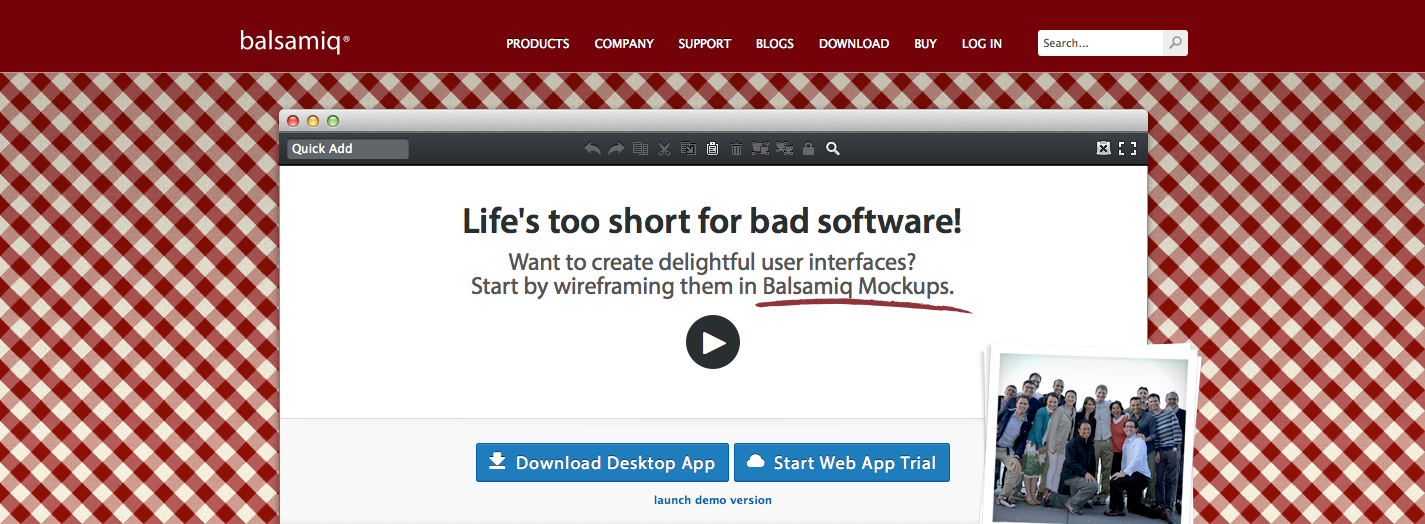
画草图可以直接拿笔在纸上画,也可以使用软件或在线工具。软件的代表是Axure,我个人更偏爱使用在线工具。Google一下wireframing tools,就能出来许多在线工具。我使用的是Balsamiq,在这里也向大家强烈推荐一下。可以移步这里看我用Balsamiq画的草图。
三、视觉设计(用PS画设计稿)
原型图一旦确定,就可以进入最激动人心的PS创作阶段啦。这一步的工作是将黑白灰的原型图变成彩色的设计稿,一般都是通过PS来完成。我把这一步分为了以下几个部分。
1.风格
由于去年扁平化的流行,我也毫不犹豫地选择了这种风格。一是为了紧跟潮流,二是扁平化的UI没有那些复杂的投影、渐变和纹理效果,实现起来也比较简单,三是扁平化简单和干净的特点我也非常喜欢。这里是当时找灵感时看的一些网站:40+ Beautiful Flat Web Designs for Your Inspiration
2.配色
配色在我看来是在视觉设计中最重要的一点。网站给人的第一感觉,就是通过颜色来传达的。不同的颜色还能给用户带来不同的情绪体验。当然了,我这个只是个人网站,色彩的选择全凭个人喜好,没有必要去严格地参考色彩理论。下面是我有借鉴过的,Dribbble上两位设计师发的UI:
然后是两个提供配色参考的网站:
3.字体
在Web Design中,英文字体有非常多的选择,但中文字体的选择比较少。中文上,出于各操作系统和浏览器兼容性的考虑,在Windows下,一般标题用雅黑、正文用宋体;在Mac下,一律用默认的黑体。英文上,我选择的是Google的Open Sans字体。Open Sans字体为桌面和移动浏览进行过专门的优化,并且看起来也很高大上。
4.Icon
现在网上有大量现成的Icon素材包可以免费使用,所以没有必要自己再一个个地去画了。有些Icon包里包含的图标很多很多全面,有些则较少较精简,具体选择就看个人喜好了。下面是两个我有用到的Icon包:
再推荐一个超好用的找icon的网站:iconmonstr
5.栅格系统(Grid System)
画UI毕竟不是纯艺术创作,为了使界面看起来整齐干净,界面各元素的摆放还需遵循一定的规则。这些规则一般可以叫作栅格系统。栅格系统将网页横向按一定比例分为多个格子,设计时将这些格子为单位去放置内容,便能使网页看起来工整简洁。所以在PS中画图时,使用一个栅格系统的模板来作为参照,是很有必要的。
我使用的栅格系统是960 Grid System,它对网页的横向划分,有12、16和24列3种,我选择的是最普遍的12列划分。
6.UI工具包(UI Kit)
UI工具包确实是好东西,利用它,在PS中能减少很多创作压力,将创作过程变为“搭积木”的过程。不过,“搭积木”也意味着少了很多创作乐趣,所以,在一些时间不充裕的项目中用用还是不错的,在平时的创作中,尽量当做参考就行。强烈推荐一下来自Designmodo的免费UI工具包:Flat UI Free(付费版:Flat UI Pro)。虽然我没有使用这个工具包,但还是参考了它里面不少的东西。
最后,移步这里看我最后完成的设计稿。
四、前端开发(写HTML和CSS)
设计完成之后,接下来就是开发。首先是前端开发,俗称切图。切图阶段,可以分为两部分:使用Bootstrap和Responsive(响应式设计)。
1.使用Bootstrap
之前,我一直以为,做网站,CSS得全部自己写,并且是一件相当麻烦的事。直到开始真正着手,才发现,原来现在写CSS,也有很多现成的框架可以用了。选择Bootstrap的原因只有一个,它最出名。不过,由于我这个网站是自己设计的,绝大部分Bootstrap自带样式其实根本就用不到,到最后,使用最多的,也只是它的响应式栅格系统。这也算是一个经验教训吧,以后做网站,如果对设计的要求不高,可以使用Bootstrap这类较丰富的CSS框架;若完全是自己设计的,则使用带有栅格系统的轻量级框架就够了。
话说回来,毕竟是出自Twitter之手,Bootstrap还是非常牛逼的,值得大家学习。
2.Responsive
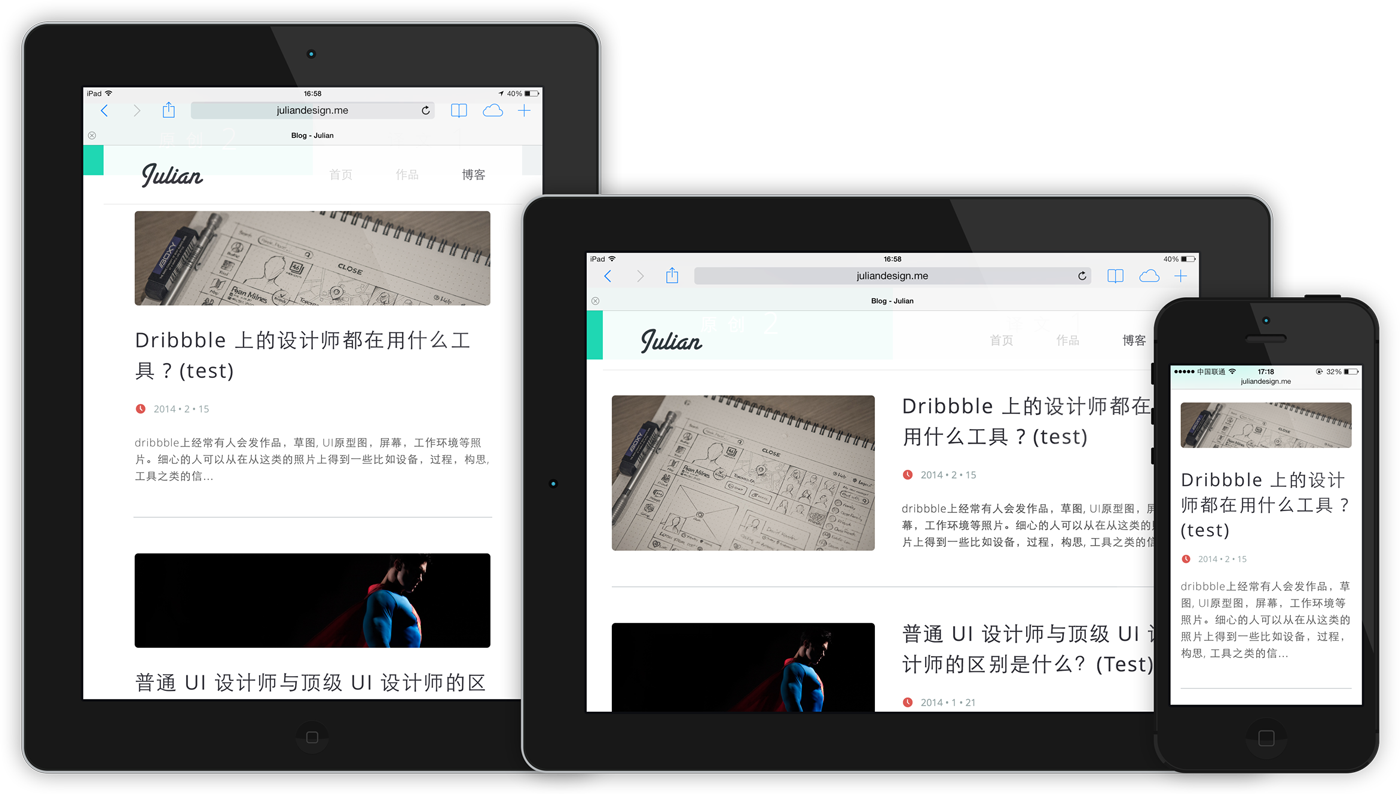
响应式设计的重要性就不说了,虽然国内还不是很普遍,但还是非常必要的。Bootstrap本身支持响应式,我在它默认的基础上,再加了一些自己设定的样式。下面是博客页在iPad和iPhone上的显示效果:

然后推荐一个用于响应式开发的、自定义页面尺寸的小工具:Viewport Resizer
五、后端开发(制作Wordpress主题)
页面做完之后,接下来是折腾Wordpress。由于自己做过PHP开发,所以折腾起来还比较容易。现在的问题是如何将已经完成的一个个HTML页面,变成一套Wordpress的主题。关于这个问题,网上已经有很多教程,这里推荐两篇,一篇英文一篇中文。
六、测试(各操作系统和浏览器兼容性测试)
WordPress主题制作完成后,就可以进行测试了。 我把测试分为操作系统测试和浏览器兼容性测试两部分。
1.Mac/Windows下效果测试
我开发用的电脑是Air,所以Mac下的效果在开发过程中就已经调得很好了。切换到Windows后,主要的区别是字体。从理论上来说,在Win上应该用雅黑。但是由于雅黑在XP下的效果很差,所以还得区分XP和Win7,在XP上用宋体,在Win7下用雅黑。具体的做法,可以看看知乎上的这个问题。
2.各浏览器兼容性测试
浏览器兼容性测试主要是测试CSS样式在各浏览器上表现出的效果是否正常。主要测试对象是IE、Firefox和Chrome。Firefox和Chrome对最新的CSS3特性支持都很好,没有什么大问题。IE中,IE10和11也没什么问题,问题主要集中在IE9及其以下的版本。
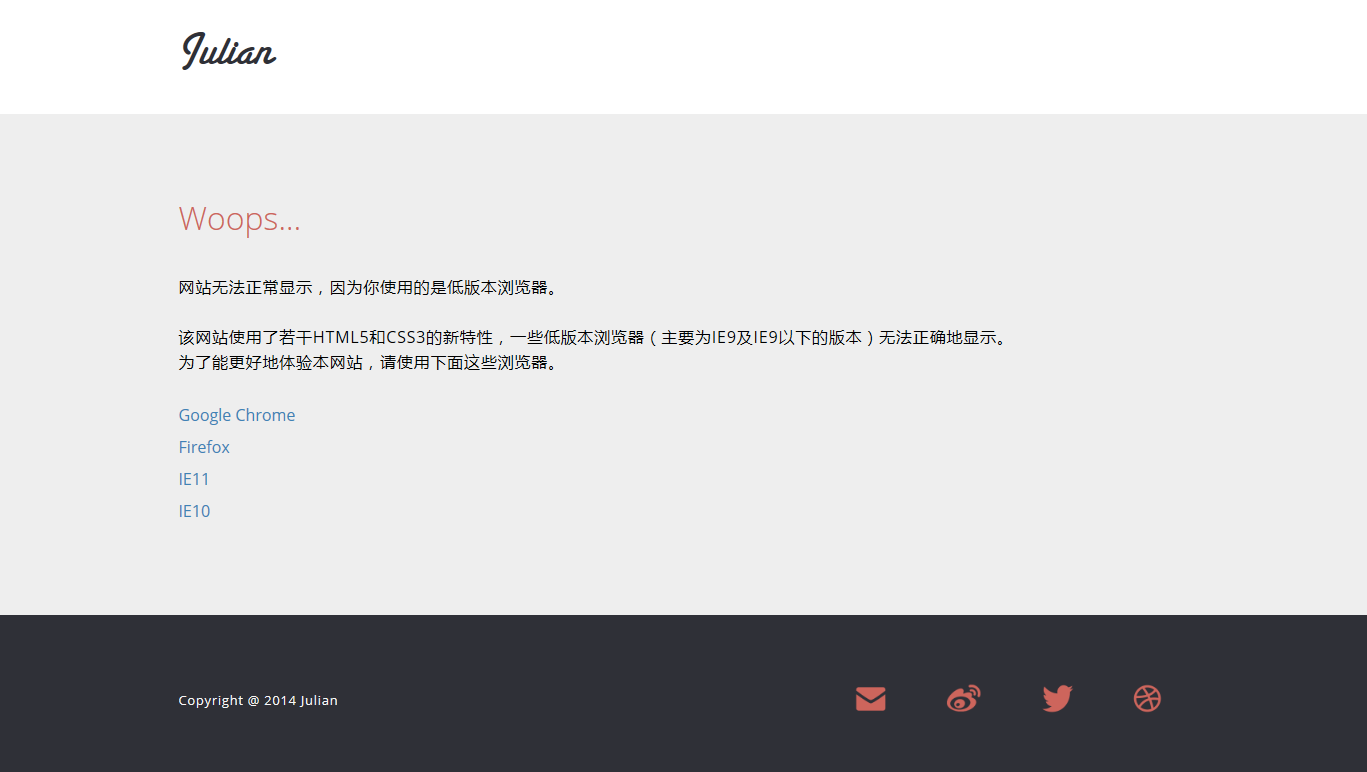
IE9及其以下版本对CSS3和HTML5的支持还不够好,比如我用的比较多的transition属性就不支持,所以针对IE9及其以下版本,我直接做了一个提示页,就不用再费心费力地去做兼容了。

然后推荐一个操作系统/浏览器兼容性测试的网站:BrowserStack
七、上线(购买域名和空间)
域名和空间都是在GoDaddy上买的。在GoDaddy上买域名就没什么好说的,至于GoDaddy的空间,偶尔会抽个风,总体上速度感觉还行。其实,如果网站是面向国内用户的话,买香港的空间可能最好,不用备案,速度也还行。由于我是第一次弄,为了省心,所以当时在GoDaddy上买域名时就顺带把空间也买了。
最后
做网站确实是一件劳心费力的事,尤其是做自己的网站,得事无巨细地各个方面一一自己来弄。虽然很辛苦,但也享受了很多乐趣,学到了很多东西。感谢能通篇读完此文的朋友,如果你也喜欢Web Design、想做个人网站,希望这篇博文对你能有所帮助。